In this article, we are going to talk about current web design trends. You’ll learn which ones are still relevant from past years, and what’s new. We will tell you how to apply new solutions wisely to attract the user and not harm him.
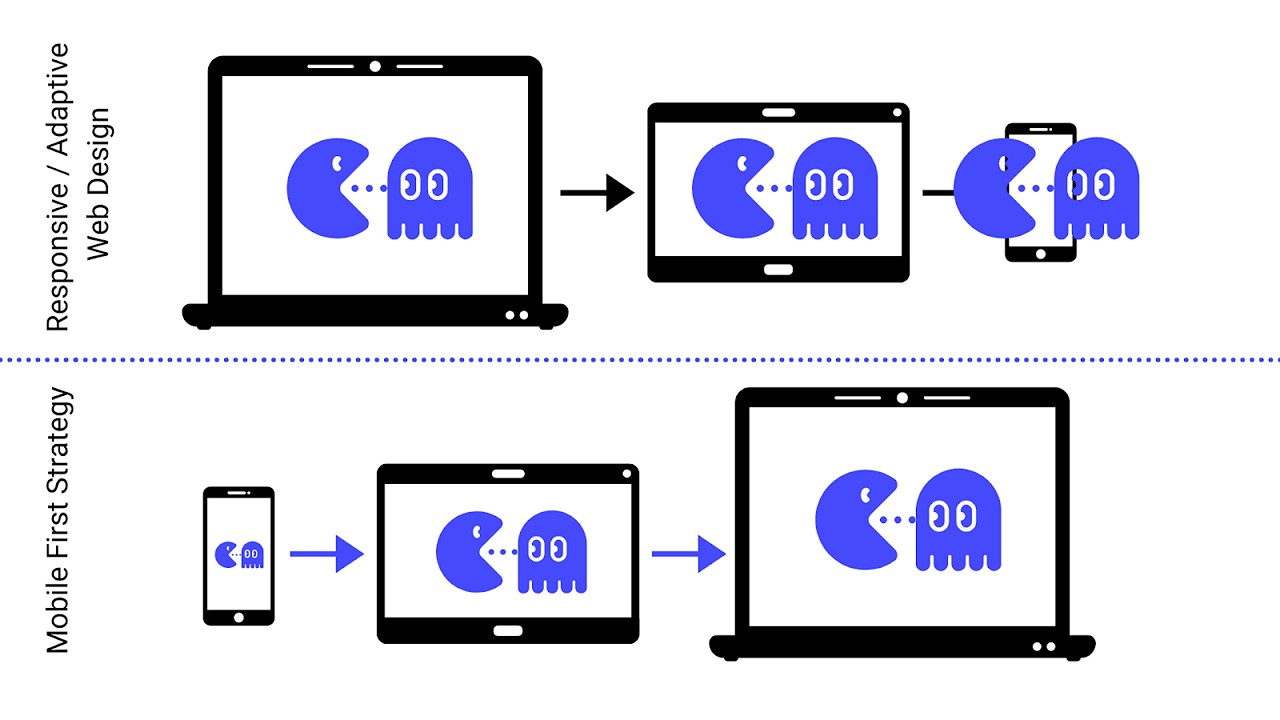
Adaptive design and Mobile First
Every year there is more and more mobile traffic. In many countries, it has already surpassed the amount of desktop traffic. Therefore, you should pay attention to adaptive design. This will make your brand stand out in terms of professionalism and attention to detail.

The mobile-first approach. When companies pay more attention to the mobile version of the site, then it continues to grow in popularity. Web design will focus on creating “thumb-friendly” sites. That means placing important navigation elements in a way that’s easy for them to reach.
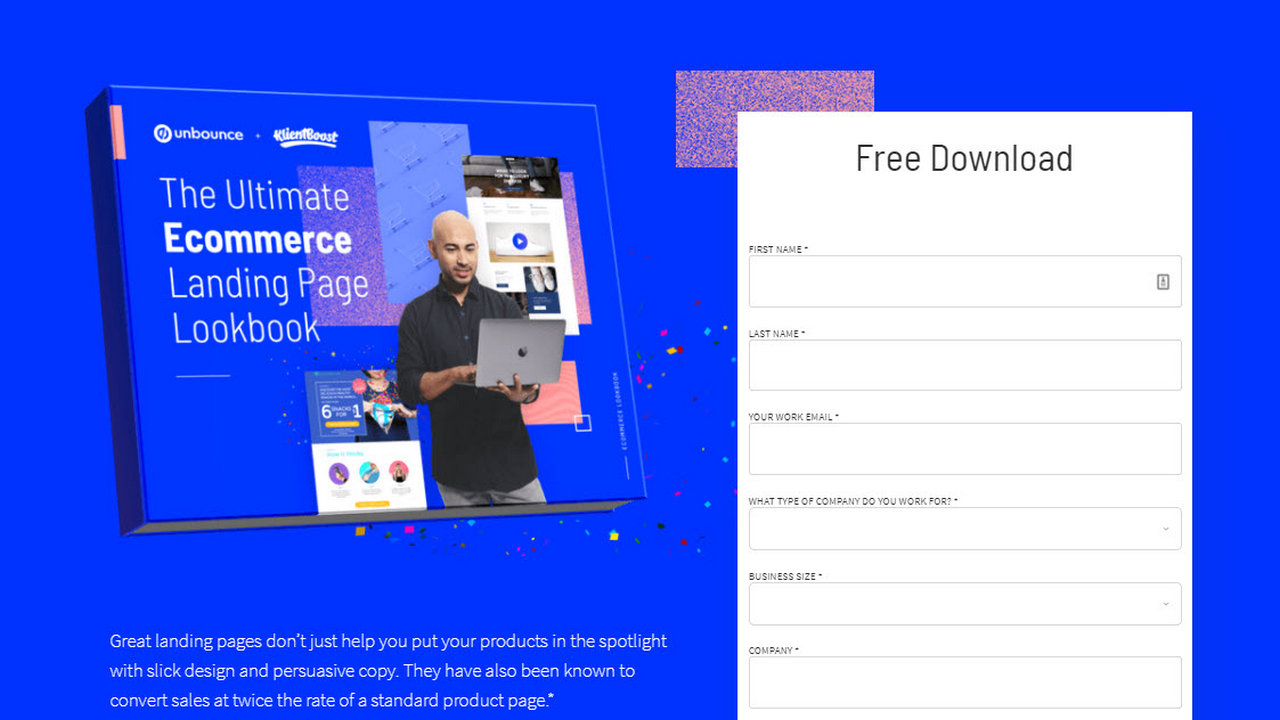
Color gradients, bright colors, and simplicity
Gradients and bright colors are still actual. These techniques are actively used in all types of web design – especially often in the interface, branding, and illustration. Many brands already use them and will continue to do so to stand out from the competition and refresh the site.

Monochrome design – simplified to the use of one dominant color – is also gaining popularity.
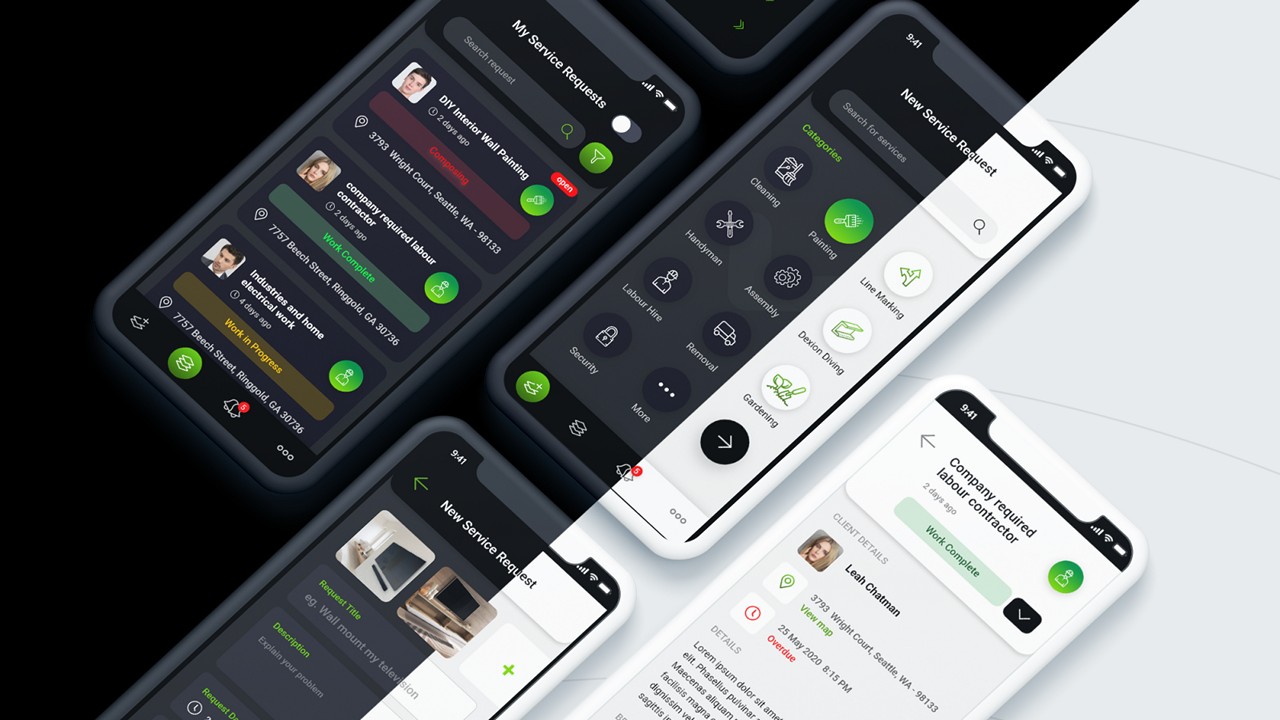
Dark theme
In a separate category is a dark theme. It has permeated the design everywhere. Many websites, mobile apps, emails are made in a dark theme. Such layouts look stylish.
Massive fonts and lowercase letters
Recently, more and more brands have been including bold heavy fonts in their designs, which can not only complement images but also replace them as the main element. The preference is given to sans serif fonts. If you want to make a statement, you can safely change the traditional fonts for noticeable, bold, and daring.

TIP:
In the race for the originality of the main thing do not forget about the main characteristics of the font – readability and ease of perception. Fonts should be interesting and unusual, but if the content becomes visually less legible, consider that you only harm. You should also be cautious about using large, heavy fonts. Look for the balance!
Asymmetric, non-standard layout.
Another trend in web design, which has been relevant for several years. It brings variety and gives boldness to the design.
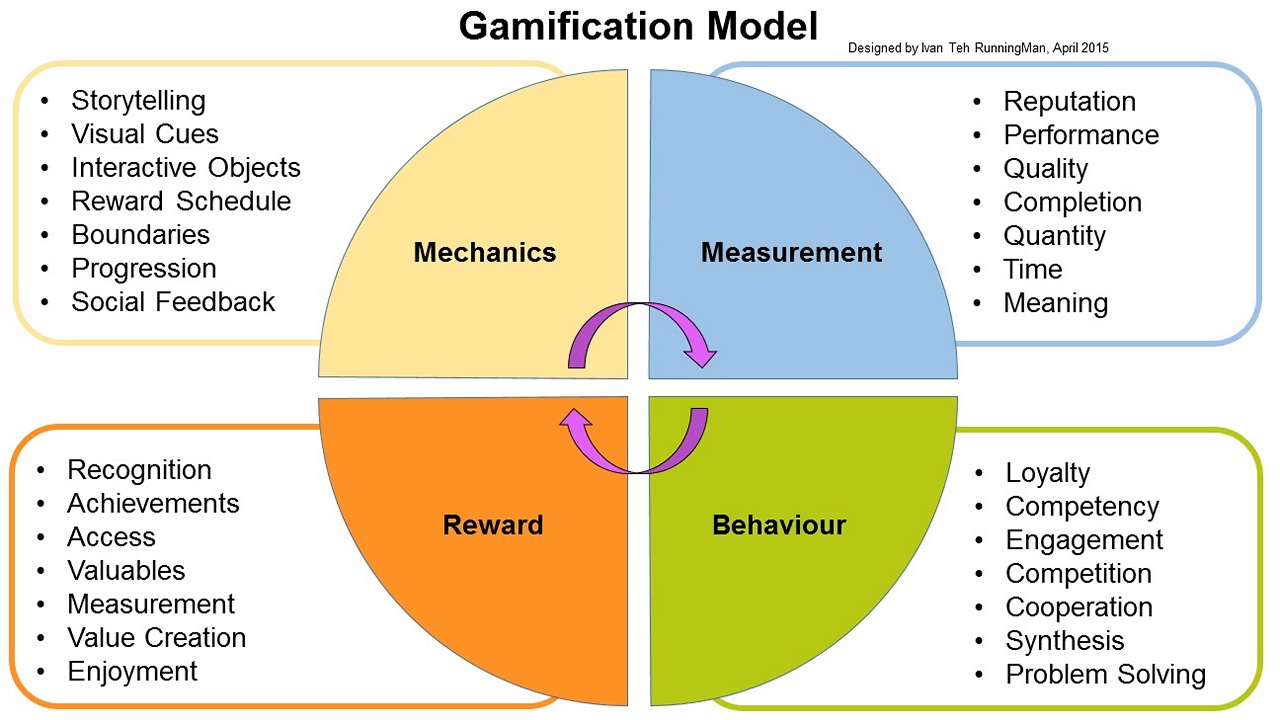
Gamification and storytelling.
Gamification is the process of adding game elements into non-game products and services. It helps to stimulate the user to behave the way we want. For example, completing a profile, increasing page views, adding a review, etc.
Storytelling is a story in design that helps the user interact with the site as easily as possible and helps them understand the product. Often characters are used, a conflict is created that is ultimately resolved with the product.
Chatbots and virtual assistants
A chatbot mimics the behavior of a person as an interlocutor. The main task of designers and developers is to make this process simple and gain the trust of users, explaining to them what the system can do and how they can interact with it. Most companies using chatbots decide to animate the virtual assistant by drawing it. Like IKEA, for example.

They are most often used by large companies, mostly banks. Organizations communicate with customers in a variety of ways: through a website, mobile app, emails, printed materials, etc. This is where the design system comes to the rescue, that is, a unified approach to the design and engineering of promotional products.